WordPressでJavaScriptが読み込まれない時の3つの注意点
WordPressで、jsファイルに書いたコードが表示されない時に確認したいこと。
・functions.phpでjsファイルを正しく読み込んでいるか
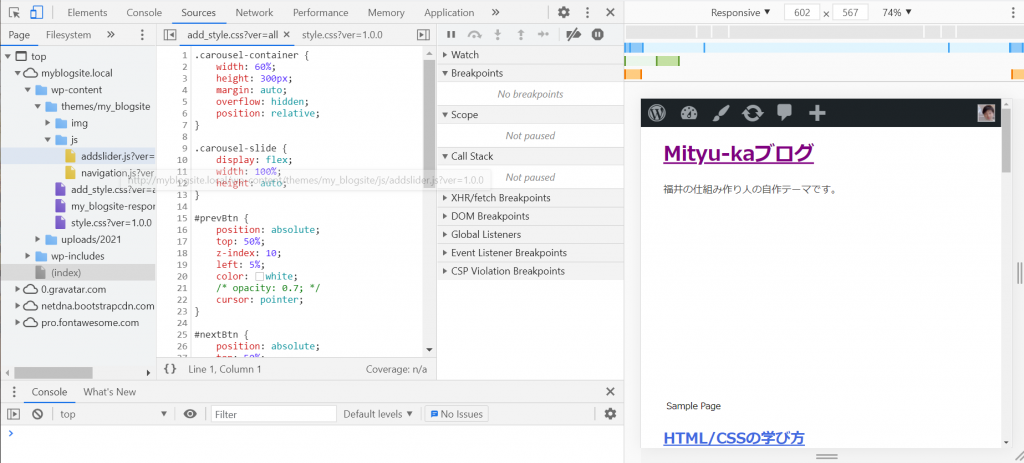
・デベロッパーツールのSourcesでファイルが表示されているか?
・console.log(“test”);が表示されるか?
この3つを確認すれば、第一段階はクリア。— みつか | 挫折からの稼ぐ仕組み作り (@Mityu_ka) May 1, 2021
WordPressのカスタマイズや、自作テーマを作ったりしていると
Carouselやボタンアクションなど独自の機能を追加したくなりますよね。
この記事では、
- どこにJavaScriptファイルを読み込めばいいか分からない。
- WordPressのテーマにJavaScriptファイルを読み込めない。
- 設定したファイルが読み込まれているかを確認したい。
こんな悩みを抱えている方に向けて書きました。
目次
- どこにJavaScriptファイルを読み込めばいいか分からない。
- WordPressのテーマにJavaScriptファイルを読み込めない。
- 設定したファイルが読み込まれているかを確認したい。
結論
- テーマフォルダの中にあるfunctions.phpでJavaScriptファイルを読み込む。
- wp_enqueue_scriptを使う。
- デベロッパーツールのSourcesにJavaScriptファイルを確認する。
どこにJavaScriptファイルを読み込めばいいか分からない
WordPressを使い始めた頃に悩むことの1つが、
どこにJavaScriptファイルを読み込むか?ですよね。

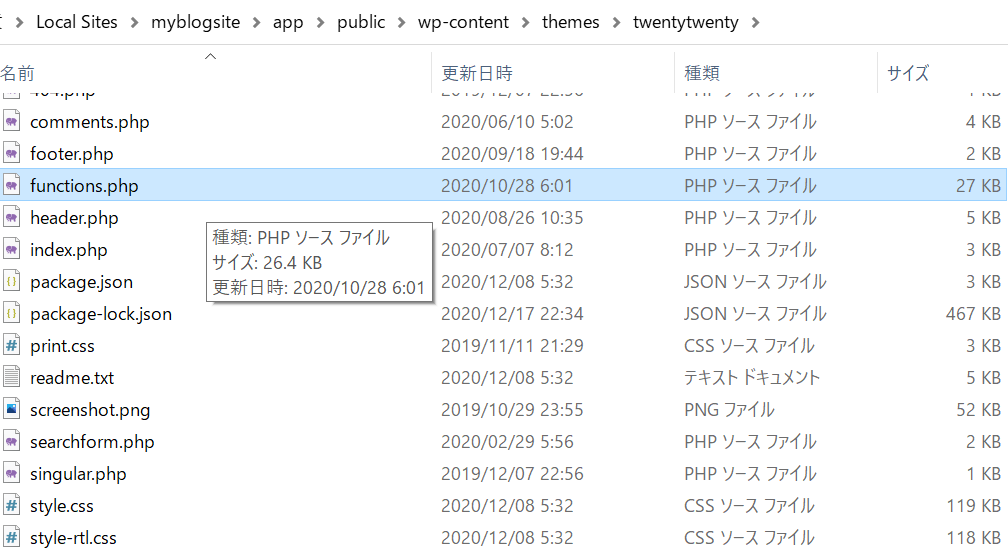
この画像は#underscoresという、WordPressの自作テーマ用ファイルですが、
wp-content\themes\[テーマ名]\functions.phpにJavaScriptを読み込ませます。
WordPressのテーマにJavaScriptファイルを読み込めない。
そして、
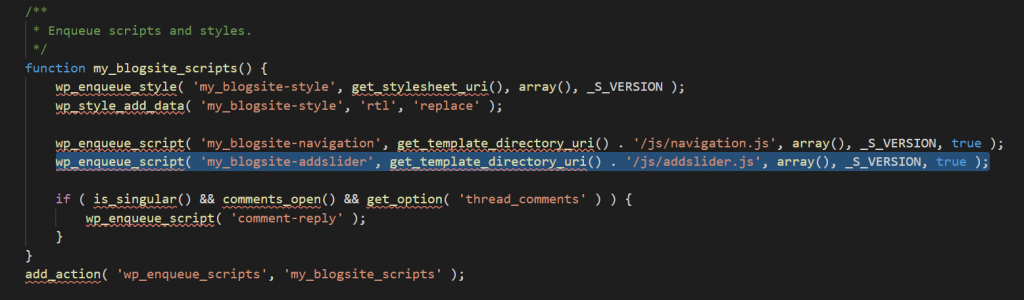
functions.phpにこのように記述するとJavaScriptファイルを読み込めます。
※ハイライトした個所です。

[my_blogsite-addslider]と[‘/js/addslider.js’]の箇所は、
お使いの環境に合わせて変更してください。
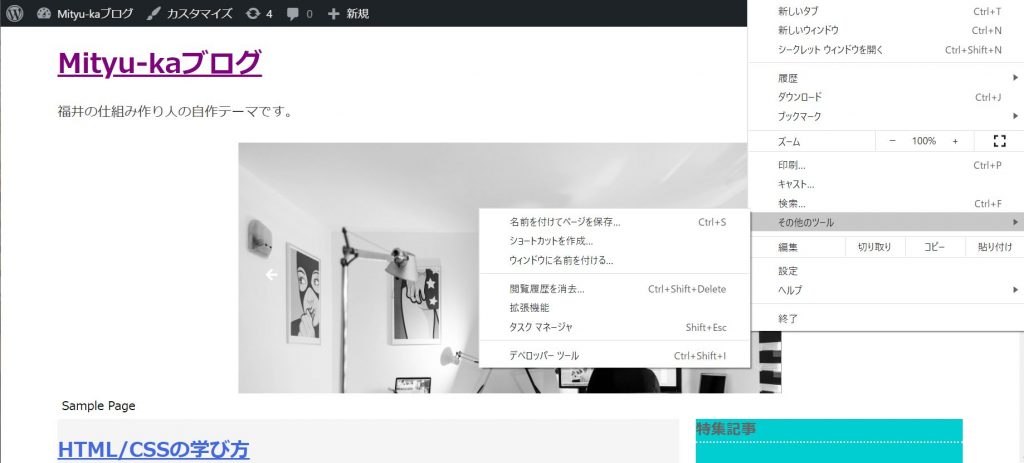
設定したファイルが読み込まれているかを確認したい。
画像1⇒画像2の順番に進むと、設定したファイルが読み込まれているかの確認ができます。
画像1

画像2

WordPressにJavaScriptファイルを読み込む時に、
私が少しつまづいたのでまとめました。