- Toptalで学ぶ
- 海外の案件を調べる
- 必要な英語力を調べる
- 英語のプロフィールを作る
- 話す練習をする
- Web用語を話せるようにする
投稿者: event@mityu-ka
プログラミングを独学するなら
- HTML/CSSを学ぶ
- PHPを学ぶ
- HTMLのWordPress化
- SQLを学ぶ
- JavaScriptを学ぶ
- ポートフォリオ作り
挫折して雑魚でも構わないけど、必ず意識すべき3つの○○
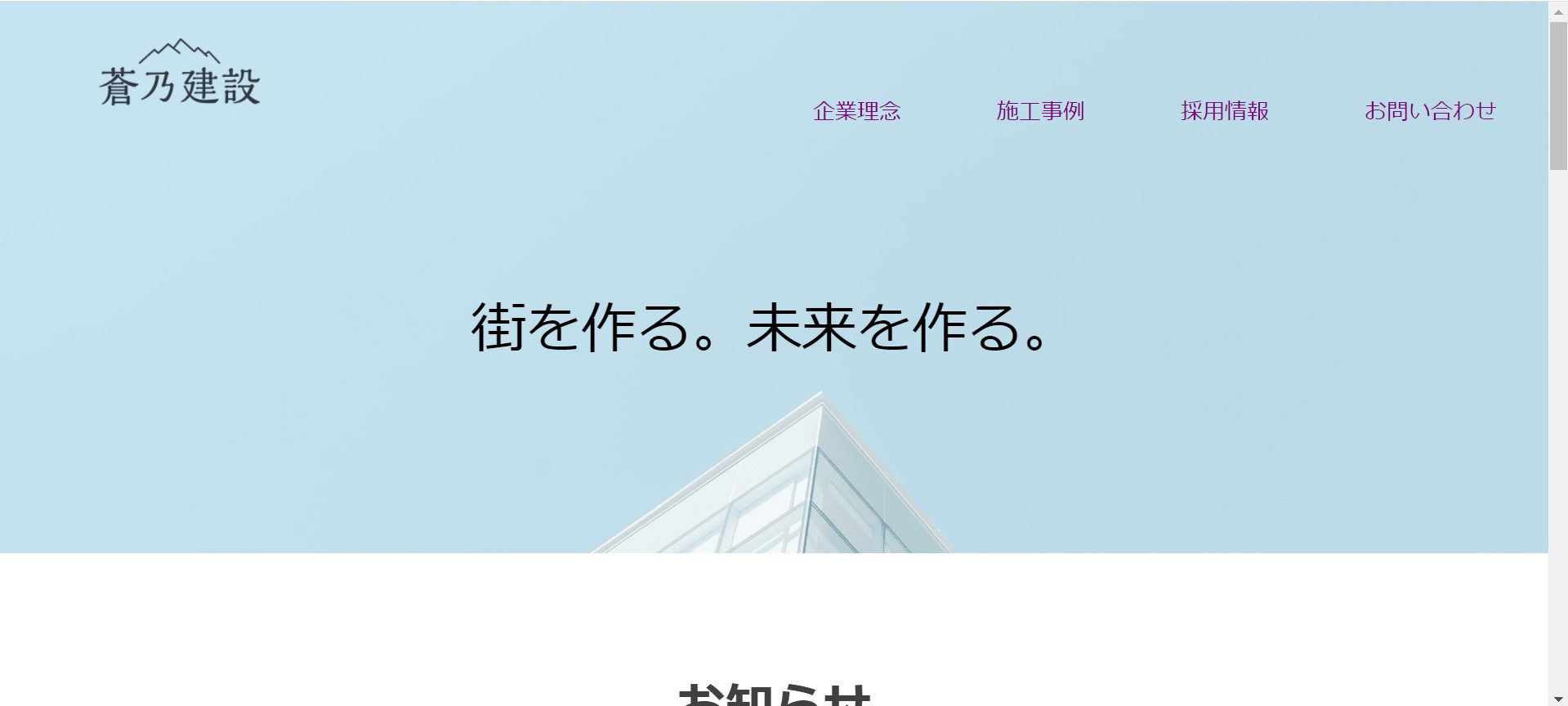
ポートフォリオ

模写コーディングで作ったサイトです。
独学でプログラミングを学ぶなら、模写コーディングをすべき3つの理由
独学でプログラミングを学ぶなら、模写コーディングをすべき3つの理由

目次
- 理由1:「作りたいサイト=ニーズがあるサイトではない」
- 理由2:「独学の問題点は、完成させられない」
- 理由3:「実力にバフをかけられる」
- まとめ
最初に
私は「本→ドットインストール→Progate」と独学でプログラミングを学びつつ、
クラウドワークスで5件ほど営業をして気付いたことが、「基本だけではダメ」でした。
この「基本から抜け出して受注する」方法の1つが”模写コーディング”です。
「独学でプログラミングを学ぶ人が、受注するまでのプログラミングの学び方」として、
模写コーディングをすべき3つの理由をまとめていきます。
結論
- 模写コーディングで、ニーズのあるサイトが作れます。
- ソースコードを使って、サイトを完成させる実力が身につきます。
- 今は実力がなくても、模写コーディングで一気にバフがかけられます。
理由1:「作りたいサイト=ニーズがあるサイトではない」
プログラミングを学ぶのは、「稼ぐため」。
だったら、お客さんにニーズのあるサイトを作ることが必須ですよね。
と言うのも、自分が作りたいサイトが必ずしもニーズがあるとは言えないからです。
学ぶことが目的なら好きに作ればいいけど、稼ぐための「ニーズのあるサイト」を理解するために模写コーディングが必要になります。
理由2:「独学の問題点は、完成させられない」

これは私の問題点かもですが、「完成させられない」ことが悩みでした。
と言うのも、本などを見て作っていてもなぜか出来ない…。
初心者であるほど、ググっても完成できません。
何が問題で、何が正解かが分からないからハマってしまうんですよね(-_-)
(3年学んできた今でも、ハマって悩むことは変わりませんが…)
理由3:「実力にバフをかけられる」

ゼロからプログラミングの基本を学ぶと、分からないことが2つ出てきます。
・今の自分の実力が分からない。
・どういう風にサイトを作ればいいか分からない。
サイトやアプリを作るために学んでいるのに、積み上げることばかりに意識が向いてしまって、サイトを作り切ることが難しくなります。
一方で、模写コーディングは完成形を見ながら作りきることが目的です。
もし作り始めた時点でサイトを作り切る実力がなくても、
・マネしながら作るとサイト構成の考え方が分かる。
・サイトを作りきることで、一気に経験がたまって、実力にバフをかけられる。
「作りきる」経験を一気に積めるのが模写コーディングの最大の長所です。
まとめ
私は「本→ドットインストール→Progate」と独学でプログラミングを学びつつ、
クラウドワークスで5件ほど営業をして気付いたことが、「基本だけではダメ」でした。
この「基本から抜け出して受注する」方法の1つが”模写コーディング”です。
模写コーディングをすることで
・模写コーディングで、ニーズのあるサイトが作れます。
・ソースコードを使って、サイトを完成させる実力が身につきます。
・今は実力がなくても、模写コーディングで一気にバフがかけられます。
あなたが「独学でプログラミングを学ぶなら、模写コーディングをすべき」です。
【マーケターのように生きる!】商品の価値は「相手が感じる差」
【マーケターのように生きる!】商品の価値は「相手が感じる差」
マーケティングにおいては、
「AとBに差がなくても、相手が何かしらの違いを感じれば、それは価値になる。」商品作りだけでなく、普段の仕事でも有益な考えです。
この価値を生み出すためにも、顧客起点で考えるクセをつけたいですよね。#知覚価値#マーケターのように生きろ
— みつか | 挫折からの稼ぐ仕組み作り (@Mityu_ka) May 8, 2021
今日はこのツイートを深掘りしていきます^^
目次
- 相手にとっての価値はなにか?
- その商品が欲しくなるのはどんな時?
- 売れる商品を作るために、雑談をする
- まとめ
結論
値段を上げても売れる商品を作るには、
「モノとして差がない商品」×「相手が違いを感じる価値」=「売れる商品」
そして、
「相手が違いを感じる価値」を提供するために取り組みたい3ステップ。
1.相手が求める価値を考える。
2.求めること仮説を立てる。
3.雑談して仮説を検証する。
これを意識するだけで行動が変わります^^
1.相手にとっての価値はなにか?

ツイートでも書きましたが、
井上大輔さんの著書「マーケターのように生きる」を読んで学んだことは、
商品の機能じゃなくて、相手(お客さん)が感じる価値が大切だということです。
つい商品ありきで考えてしまって、押し売りみたいなことをしてしまうんですよね。
その結果、お客さんは静かに立ち去ってしまう。
だからこそ、
「相手にとっての価値はなにか?」をひたすら考えることがマーケティングとしても、
普段の仕事でも大切だと実感するようになりました。
2.その商品が欲しくなるのはどんな時?
ゴールは、「値段を上げても売れる商品を作る」ことですよね。
当たり前でしょ!と思ったはずですが、うまくいかない場面を見ます。
と言うのも、
私は本業で自動車会社の経理をしていて聞くことがいくつかあります。
それは
・他でも同じ車を販売している。
・商品での差別化が難しい。
・値段で差別化する方法が一般的になっている。
・お客さんからも安くして欲しいと言われることが多い。
そのために3つのことを考えたいなと思います。
・相手(お客さん)の趣味や嗜好を知ること。
・その商品が欲しくなるのはどんな時か?
・提案できそうなサービスを考える。
リストアップして思ったのが、これって割と仕事の基本だなと。
求めている人に、商品を届けて、お金を頂く。
相手が買いたいなと感じてもらうためには色んな言葉で伝える必要があっても、
売る側が考えることはシンプルです。
3.売れる商品を作るために、雑談をする

コロナ禍なので、顔を見ながら雑談する機会は多く取れないかもしれませんが、
相手(お客さん)が「求めていること」「気になっていること」を雑談しながら知ること。
そうしたら、
商品に”情報やサービスを組み合わせて”相手の生活を良くする提案をする。
いくらお客さんとの雑談だと言っても、売り込みにならないよう友達や家族と話す感覚です。
仮にその時は買ってくれたとしても、
長いお付き合いをするなら「分かってくれる人」から買いますよね。
世間話しや悩みなど、生きていると誰もが持っている感情を共有することが「分かってくれる人」になるための雑談です。
4.まとめ
値段を上げても売れる商品を作るには、
「モノとして差がない商品」×「相手が違いを感じる価値」=「売れる商品」
そして、
「相手が違いを感じる価値」を提供するために取り組みたい3ステップ。
1.相手が求める価値を考える。
2.求めること仮説を立てる。
3.雑談して仮説を検証する。
これを意識するだけで行動が変わります^^
見られているからするしかない!の環境を作る3ステップ
見られているからするしかない!の環境を作る3ステップ
こんな悩みを抱えている方に向けて、私が普段していることをまとめた記事です。
・何かをやろうと決めても続けられない
・1人で作業するのが苦手
・同じ目標を持っている人と繋がりたい
WordPressでJavaScriptが読み込まれない時の3つの注意点
WordPressでJavaScriptが読み込まれない時の3つの注意点
WordPressで、jsファイルに書いたコードが表示されない時に確認したいこと。
・functions.phpでjsファイルを正しく読み込んでいるか
・デベロッパーツールのSourcesでファイルが表示されているか?
・console.log(“test”);が表示されるか?
この3つを確認すれば、第一段階はクリア。— みつか | 挫折からの稼ぐ仕組み作り (@Mityu_ka) May 1, 2021
WordPressのカスタマイズや、自作テーマを作ったりしていると
Carouselやボタンアクションなど独自の機能を追加したくなりますよね。
この記事では、
- どこにJavaScriptファイルを読み込めばいいか分からない。
- WordPressのテーマにJavaScriptファイルを読み込めない。
- 設定したファイルが読み込まれているかを確認したい。
こんな悩みを抱えている方に向けて書きました。
目次
- どこにJavaScriptファイルを読み込めばいいか分からない。
- WordPressのテーマにJavaScriptファイルを読み込めない。
- 設定したファイルが読み込まれているかを確認したい。
結論
- テーマフォルダの中にあるfunctions.phpでJavaScriptファイルを読み込む。
- wp_enqueue_scriptを使う。
- デベロッパーツールのSourcesにJavaScriptファイルを確認する。
どこにJavaScriptファイルを読み込めばいいか分からない
WordPressを使い始めた頃に悩むことの1つが、
どこにJavaScriptファイルを読み込むか?ですよね。

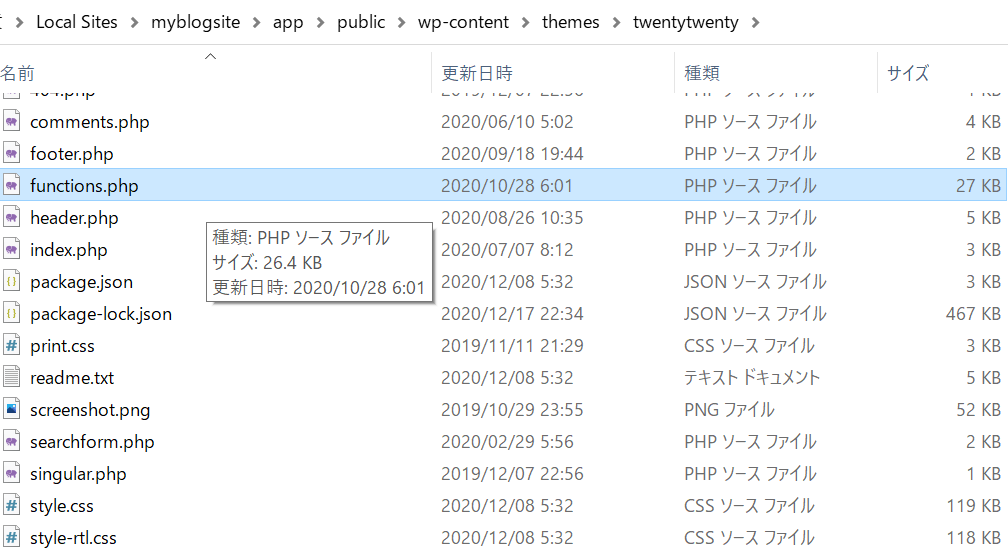
この画像は#underscoresという、WordPressの自作テーマ用ファイルですが、
wp-content\themes\[テーマ名]\functions.phpにJavaScriptを読み込ませます。
WordPressのテーマにJavaScriptファイルを読み込めない。
そして、
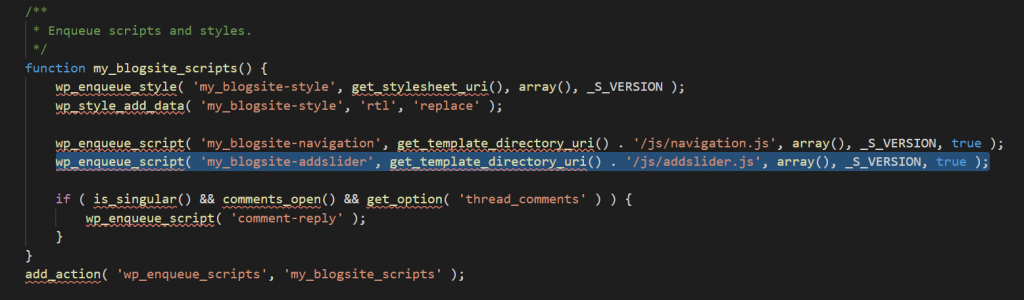
functions.phpにこのように記述するとJavaScriptファイルを読み込めます。
※ハイライトした個所です。

[my_blogsite-addslider]と[‘/js/addslider.js’]の箇所は、
お使いの環境に合わせて変更してください。
設定したファイルが読み込まれているかを確認したい。
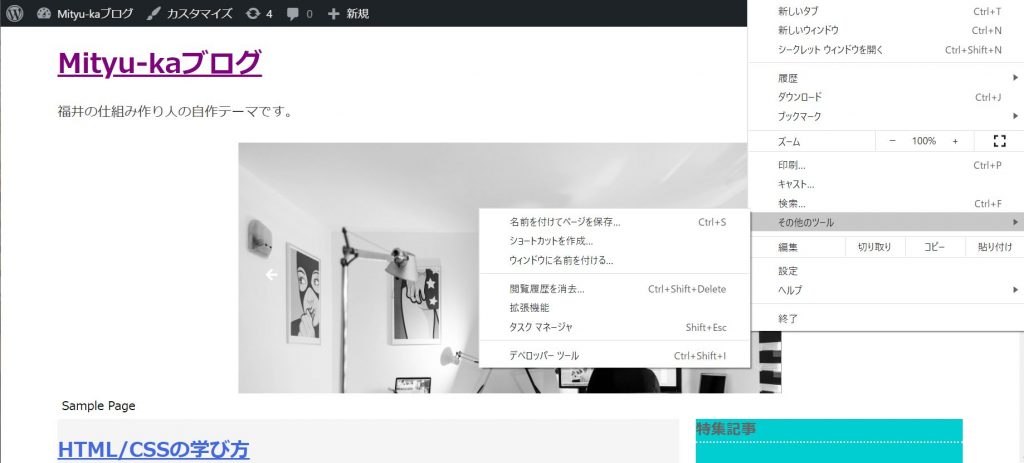
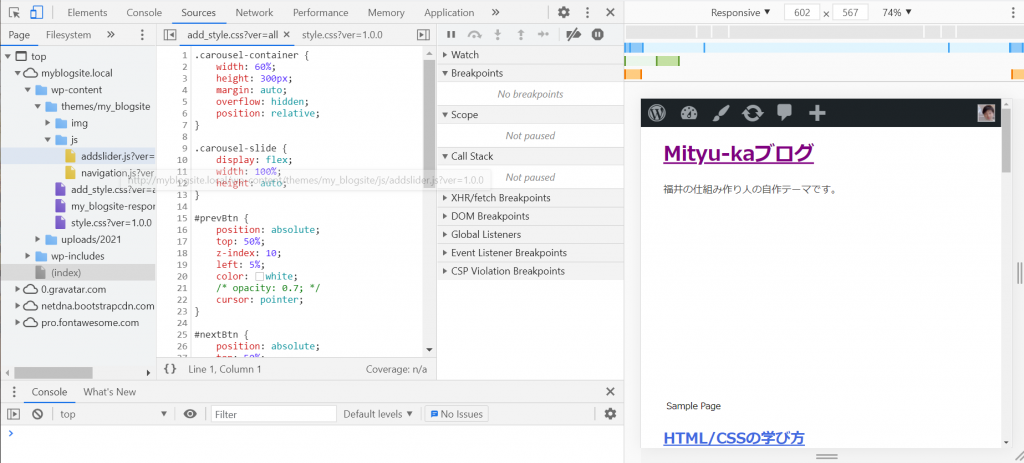
画像1⇒画像2の順番に進むと、設定したファイルが読み込まれているかの確認ができます。
画像1

画像2

WordPressにJavaScriptファイルを読み込む時に、
私が少しつまづいたのでまとめました。
WordPressテーマの自作シート
WordPressのテーマを自作する時に使っているツールをまとめました。
開発環境
ベースファイル
Underscores | A Starter Theme for WordPress
画像圧縮フリーソフト
ファビコン
プログラミングを独学するなら使いたい3つのツール
「プログラミングを独学するなら使いたい3つのツール」
3年前の自分に教えたい!
プログラミングを独学するなら使いたい3つのツール。
・Progate
・YouTube
・Udemy
特におススメがYouTubeです。”学びたい言語+english”で検索すると、海外の方が配信する有料級の動画が沢山あって、サイト全体を作るモノや、ナビゲーションバーなど部分を作るモノもあります— みつか | 挫折からの稼ぐ仕組み作り (@Mityu_ka) April 26, 2021
目次
- 出来るだけお金を掛けずに学びたい
- プログラミングを学ぶ、おススメのツールが知りたい
- プログラミングの学び方
- まとめ
私がプログラミングを学び始めた時に悩んだこと
「プログラミングを学ぶ=本」だと思っていて、ググることもあまりしていませんでした。
そして、本に書いてある通りにコードを書いても動かないことも多くて挫折する。
その繰り返しでした。
初心者の独学プログラマーが挫折する理由は、思った通りに動かないからです。
まず動くコードを理解してから変えていくとプログラミング学習は続くはずです。
出来るだけお金を掛けずに学びたい
スピードと使えるお金のバランスが大切です。
と言うのも、私がひとり親をしていて使えるお金が少なかったからです。
理想はTechAcademyなどのスクールで学びたかったのですが、お金がなくて利用できませんでした。
この記事を読んでくださっている方はプログラミングに興味がある方でしょうが、
プログラミングの挫折率が90%とも言われるくらいです。
まずはお金をかけずに学んでみて、
・続けられそうか?
・学んで何をしたいか?
ボヤっとでも良いのでイメージを作ることをおススメします。
プログラミングを学ぶ、おススメのツールが知りたい

ツイートでもお伝えした通り、私がおススメするツールは3つです。
・Progate
・YouTube
・Udemy
完全にゼロからのスタートだったら、Progateから始めることをおススメします。
と言うのも、Progateはプログラミング環境もセットになっているからです。
これは私の実体験ですが、プログラミング環境を作るために1週間かかりました…
XamppとVS Code、コマンドプロンプトの設定をググりながら取り組んでましたが、
中々できなくて苦しみました。
せっかくプログラミングを学ぼうと思ったのに、
環境設定でやる気をなくしてはもったいないですよね。
とは言え、プログラミングの開発環境は必須です。
「プログラミング 環境設定 vscode」で検索すると多くの記事がアップされています。
参考にしながら設定してみてください^^

だいぶ話が逸れましたが、
”お金をかけずにプログラミングを学ぶ”ならYouTubeがベストです。
と言うのも、日本だけでなく海外の方の動画も見れるからです。
それも無料で!
デバイスサイズや画質によってはコードが見にくい時もありますが、
オシャレなサイトやナビゲーションバーというメニューだったりを15分ほどで学べます。
もちろん英語ですが、慣れです。
「とにかく画面のコードをマネて書く」だけで完成するので頑張りましょう。
最後にUdemyですが、動画を買って学ぶコンテンツです。
正規料金だと24,000円くらいするけど、年に何回かあるセールだと1500円前後になります。
Udemyに登録するとメルマガでセール情報が届くので、その時に買うことをおススメします。
プログラミングの学び方

1. Progateでサイトの全体像をつかむ。
2. 気になる言語をProgateで深掘りする。
3. YouTubeで学びたい言語+englishで検索する。
4. YouTube動画を見ながらコードをそのままマネて書く。
5. Udemyで学びたい動画を安く買う。
6. 見ながら学ぶ。
この繰り返しをおススメします。
お金がかかるのはUdemyくらいなので、
何から始めればいいか分からない人やお金をかけられない人におススメの勉強法です。
まとめ
私のようにひとり親で使えるお金が少なかったり、何から始めればいいか分からない人は、
「Progate⇒YouTube⇒Udemy」の順番で学ぶことをおススメします^^